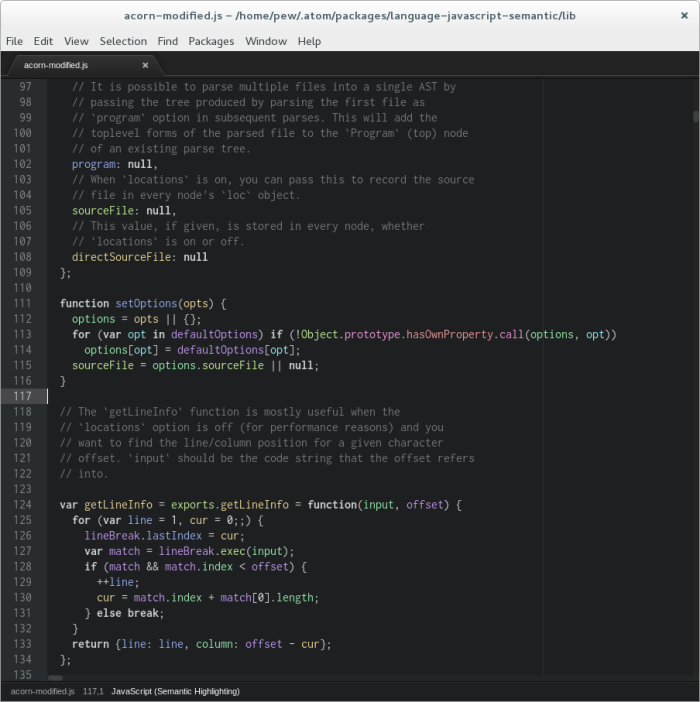
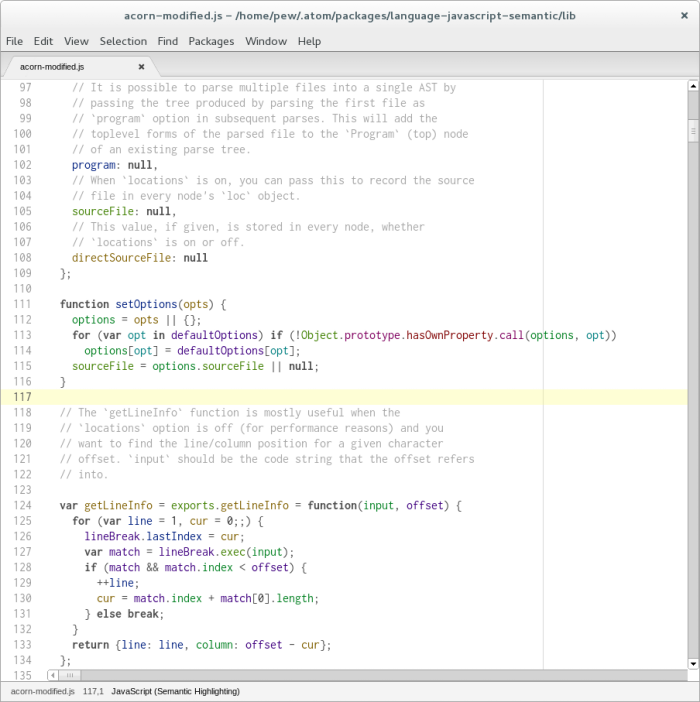
This package enables semantic highlighting for JavaScript code in the Atom editor. Identifiers are highlighted in different colors (the same identifier always in the same color) while everything else (like language keywords) is displayed in various shades of gray. This approach runs contrary to classical ideas about syntax highlighting but is rapidly becoming very popular.


In addition to being a useful tool for actual, productive JavaScript coding, the package also demonstrates some techniques that might serve other developers when creating similar packages for other languages:
- Advanced use of Less to dynamically create a syntax theme that goes well with the existing one
- A language grammar that is defined programmatically rather than through a
.csongrammar file - Connecting an external parser (Acorn in this case)
Acorn is a mature, fast JavaScript parser that is available through npm. Unfortunately, the requirements for an Atom grammar necessitated two customizations:
- Support for tokenizing unterminated multi-line comments (required to allow incremental, i.e. line-by-line, tokenizing)
- Reverting to regex- rather than
eval-based keyword recognition to work around Atom Shell's CSP restrictions (this problem is being tracked in https://github.com/marijnh/acorn/issues/90)
As a result, this package ships with a modified version of Acorn, but it would be preferable if those issues could be worked out so that Acorn can be pulled from npm in the future.
Usage
- Install the package (from Atom's Settings View)
- When editing a JavaScript file, switch the grammar (using the Grammar Selector) to "JavaScript (Semantic Highlighting)"
Acknowledgments
Prior Art
- Coding in Color: The blog post that started the current semantic highlighting craze, which in turn acknowledges Semantic Highlighting in KDevelop
- Sublime-Colorcoder: Ingenious plugin to enable semantic highlighting through Sublime Text's highly limited plugin API by dynamically generating a TextMate theme!
- recognizer: A very advanced semantic editing plugin for Brackets
- Polychromatic: Semantic highlighting plugin for Xcode
Dependencies
- Acorn: JavaScript parser
Cover image: watashiwani (Wikimedia Commons, CC-BY)
